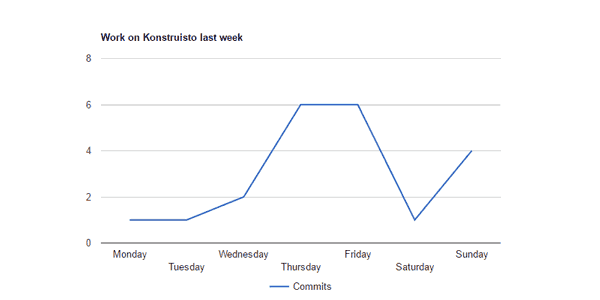
Honestly, this week was quite unproductive, speaking of new features. I managed to resolve most of the problems with textures (but it’s still WIP, there are some minor artifacts). I wrote needed geometry checks for the roads; standard intersections render correctly. The rest of the time went for some refactoring and code cleanup necessary to paint on ground tiles. Pushed 16 commits, total 107 (over 100, yay!).
How to draw in browser with Selenium
Selenium is a testing tool used in web development. It emulates user behavior inside a web browser, right in front of you. It can interact with links, move the mouse and so on. As an example, we will make a script that draws a simple shape in Sketchpad. Selenium has many integrations; I will use Python and Google Chrome driver. And everything under 60 lines of code!
Continue reading
Watch out for std::vector size
A quick reminder based on my experience. Recently I stumbled upon this great snippet, which lets me send graphics card a vector of data:
It is a useful one, but at first I started getting problems when calling OpenGL drawArrays* methods. Continue reading
Konstruisto: Week #2 – Main menu and settings framework
Previous week I mentioned road implementation. I started with rendering and got stuck a bit while handling texture atlases (search for GL_TEXTURE_2D_ARRAY if you’re interested, I even may write an article about it). Roads are half-done then. I moved to easier stuff and made menu state and settings (in code so far). UI renders textures now; it took me quite a lot of time since I missed there is a function for loading images and wrote everything by hand at first 🙂 Use G to turn off the grid. This week I pushed 21 commits (total 91).
Continue reading
Quick Tip: Google Charts for your website
Recently I found out about great charting library and I’m astonished to see how easy it was to integrate it into a project. Google Charts is a free, pure-JS library. You embed the script, write about ten lines of code and it works.
Hello charts!
Include link to library hosted by Google:
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
We just add the data and it works:
Introduction to geometry shaders
In this article, I will show basics of geometry shader – useful and easy to use an element of the rendering pipeline.
Geometry shaders in rendering pipeline
Here’s a simple diagram. I marked with orange the parts which we can modify using shaders (click to enlarge).
Our geometry shader goes into action after vertex and tesselation shaders, and inside we can use data passed from these previous stages. Inside our program we will set out variables and emit vertices – all this data will be passed to the vertex shader as if geometry shader was not existent. Let’s see it in action. Continue reading
Konstruisto: Week #1 – World geometry
This week was a bit slower than previous (I pushed 24 commits, total 70) since I needed to introduce some graphical user interface. I went with NanoVG library, which lets me draw basic shapes and text. There’s a new top bar with essential information about the city. You can place buildings now. I worked a bit with geometry to make a foundation for zoning (you assign a zone, e.g. residential, and people build if you provide media, low taxes, etc.).
Continue reading
My 5 tips for a better git workflow
When it comes to .git, I like to use the command line. So far there is no application appealing to me as much. (Actually, Visual Studio Code has excellent diff preview, but it’s a recent finding for me). Here I share some of tips and tricks I use regularly. Continue reading
Quick Tip: C++ Variadic Templates
Newer standards of C++ (starting with C++11) let us enhance templates with variable-length lists of types. We can create simpler method declarations with less copy-pasting.
Simple example
We all know how to sum multiple numbers, huh? A possible approach:
The most interesting part is typename... Ts in the template definition. It says the compiler that Ts is a parameter pack (a list of types). In this function, we take the first argument and sum it with that of the rest. The only thing to remember is that operator+ must be defined for all the types we used as an argument.
It’s just templates
You may think: “Hey, it’s just a recursion!”. It’s not. All those methods are generated at compile time and will be different ones in the sense of memory address etc. Also, it’s not possible to modify this variadic template function to receive e.g. vector contents. Vector allocates memory for contents in runtime after all the methods are generated. For parameter packs, the number of elements has to be known during compilation.
Look at the example of moving average (of last three items) below:
The output would be:
Example 2: moving average AVG(4, 16, 78) = 32.6667 AVG(16, 78, 0) = 31.3333 AVG(78, 0, 15) = 31 AVG(0, 15, -300) = -95 AVG(15, -300, 680) = 131.667
This approach won’t work for less than 3 elements, because there is no required template and compiler would not know what method to generate.
Size of
You can easily count contents of a parameter pack using sizeof...(ts). With parameter packs, it just says how many elements are there; you will get no information about memory size, etc.
Output is:
Example 3: Output Message 1 (3 more messages) Message 2 (2 more messages) Message 3 (1 more messages) Message 4
This one was pretty straightforward, I think.
Simple logger
That’s enough to make use of variadic templates. As an example, here’s a simple function working as a logger – it prepends message with current time. The declaration is the same as for printf (I copied it from the reference in the beginning):
Sample output:
[Sun Mar 05 14:27:29 2017] Example 4: Simple logger [Sun Mar 05 14:27:29 2017] Test message 1 [Sun Mar 05 14:27:29 2017] Multiple elements 10, 152.398 [Sun Mar 05 14:27:29 2017] IO Error: Could not load file hello_variadic.txt
Further reading
Variadic templates work nicely with std::tuple and STL containers. There are also new features coming in C++17 like fold expressions. But that’s the topic for another article. You can find more here:
- Variadic Templates are Funadic, great talk by Andrei Alexandrescu
- C++11 variadic templates, for the doubters by Luis Brandy
- Using Variadic Templates cleanly by Florian Weber
Konstruisto: Week #0 – First buildings
Every Friday I will post updates of what I did. I started eight days ago (so it was longer than a week) and pushed 46 commits (changes) to the repository. The project went from a triangle to buildings.
Video preview
Changelog
- Project and dependencies setup
- State manager – currently not used, but will come in handy for main menu, settings, and other screens
- Logger
- Camera and input handling
- Basic renderer for chunked terrain (first textures ever) and buildings in flat shading manner (will have to add SSAO)
- Selecting fields with mouse, rendering selection on terrain
- Normals preview for debugging
- Linked UI library
Code repository
It is an open source project; you can find Github repo here: https://github.com/kantoniak/konstruisto. Feel free to build and try, comment on the commits or participate in any other way. I write a game for the first time, so any tips are welcome.
Binaries
If you don’t know how/don’t want to build, there are x64 binaries for Windows and Linux. I hope everything works fine, please let me know of any problems.
Windows x64: Konstruisto v0.0.0-6386289 DEBUG WIN
Linux x64: Konstruisto v0.0.0-6386289 DEBUG LINUX
Controls
Q, E - rotate view Left click - select Right click and drag - move view Mouse scroll - zoom 1 - toggle normals
Next week
I would like to think of simulation part, starting with time speed. I need a little framework behind this. Another thing is geometry – buildings of different sizes, checking for collisions. Also, I wrote a lot of bad code; I would like to refactor it a bit.