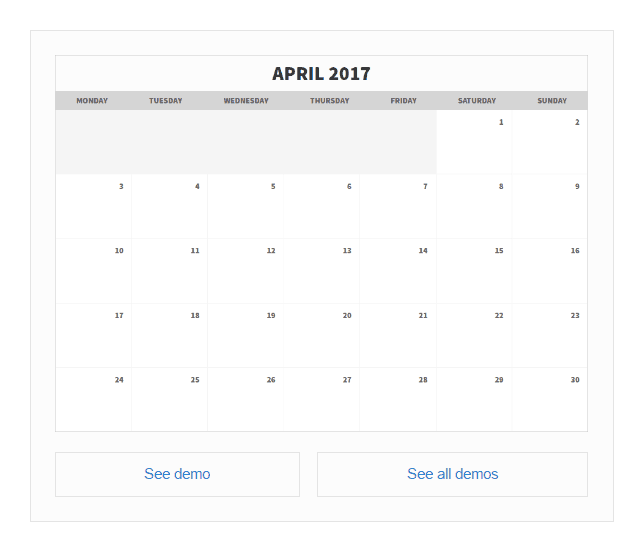
I made a plugin to render HTML before page content (see “How do I make a WordPress plugin?“), but I needed another one. This extension adds “see demo” blocks inside content. I just give links to preview, set image and eye-pleasing blocks appear in place of shortcodes.
The extension is available from a GitHub repository; you can go there to see every line of code. I will try to send it to plugin repository shortly.
Update: Plugin is already available here: https://wordpress.org/plugins/demo-shortcodes/. To install it from the dashboard, go to Plugins/Add New, change search criteria to Author and look for kantoniak.
OK, let’s go! Continue reading